
これから自分のWebサイトやWebサービスを作ってみようと思っている方向けに、Webサイトを作成するための基礎知識をここでは紹介していこうと思います。
Webサイト作成は掘り下げればきりがないほど全てを理解するのはとても困難です。
ですが、基礎知識を抑えておけば、その後必要になった知識を覚えるのにもとっつきやすくなるため、
しっかりと基礎を自分の物にしてしまいましょう!
Webサイト作成に必要なものは?
大きく分けて最低限以下の物が必要になります。
・HTMLファイル
・サーバー
・Webブラウザ
今回はこの中の「HTML」について紹介していきます。
「サーバー」「Webサーバー」についても別途紹介します。
HTMLとは?
HTMLはwebサイトをデザインするためのファイルです。
このHTMLファイルに書かれている内容を読み取ってページを表示しています。
今見ている、このブログのこのページのレイアウトを形作っているのもHTMLファイルなのです。
ここに見出しを入れたい、表を入れたい、文章を入れたい、ボタンや入力欄を入れたいなどの情報を
このHTMLファイルに書き込んでいくことで、自分のWebサイトを作成することが出来ます。
HTMLはHyperText Markup Languageの略で、Languageと言うだけあって、プログラミング言語です。
(正式名称は別に覚えなくても大丈夫です笑)
Webサイトを作成するにはこのHTMLという言語をある程度マスターする必要があります。
HTMLファイルの作り方
HTMLファイルはパソコンに搭載されている「メモ帳」で意外と簡単に作る事が出来ます。
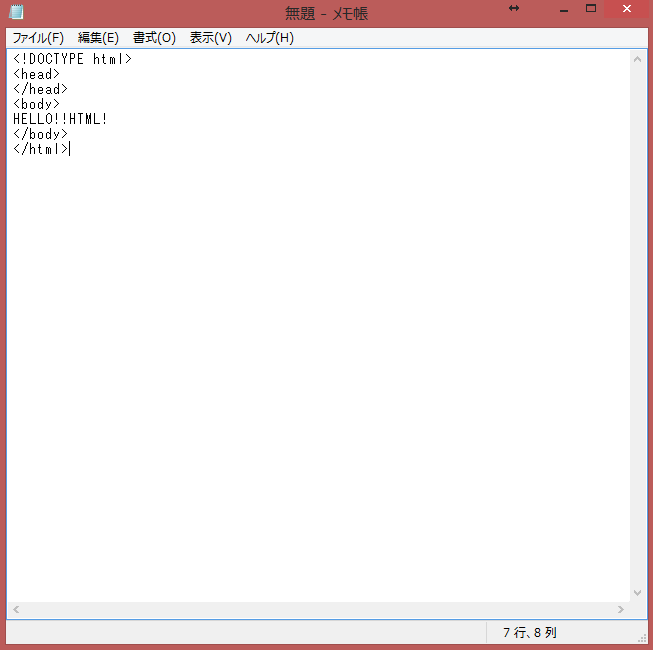
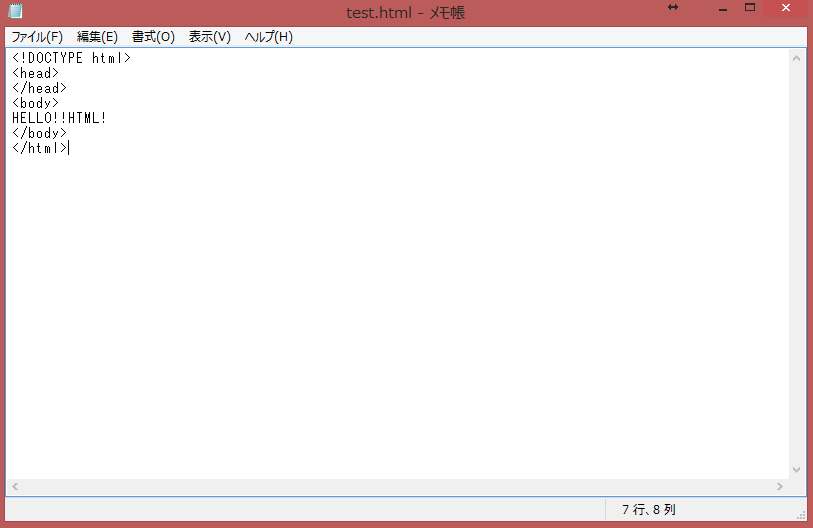
メモ帳を開き以下のように記入してみましょう。
<!DOCTYPE html>
<head>
</head>
<body>
HELLO!!HTML!
</body>
</html>

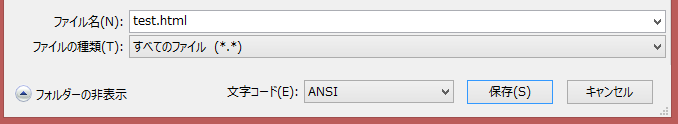
記入したら、「名前を付けて保存」を行います。

ファイル名は自由に決めてOKですが、拡張子(ドットより右側)を「.txt」から「.html」に変更します。
これでHTMLファイルの作成は完了です。
作ってみたファイルを実際に表示してみましょう。
保存したファイルを右クリック→「プログラムから開く」→「Internet Explorer、GoogleChrome、Safari、FireFoxなどのブラウザ(どれでもOKです)」をクリックします。
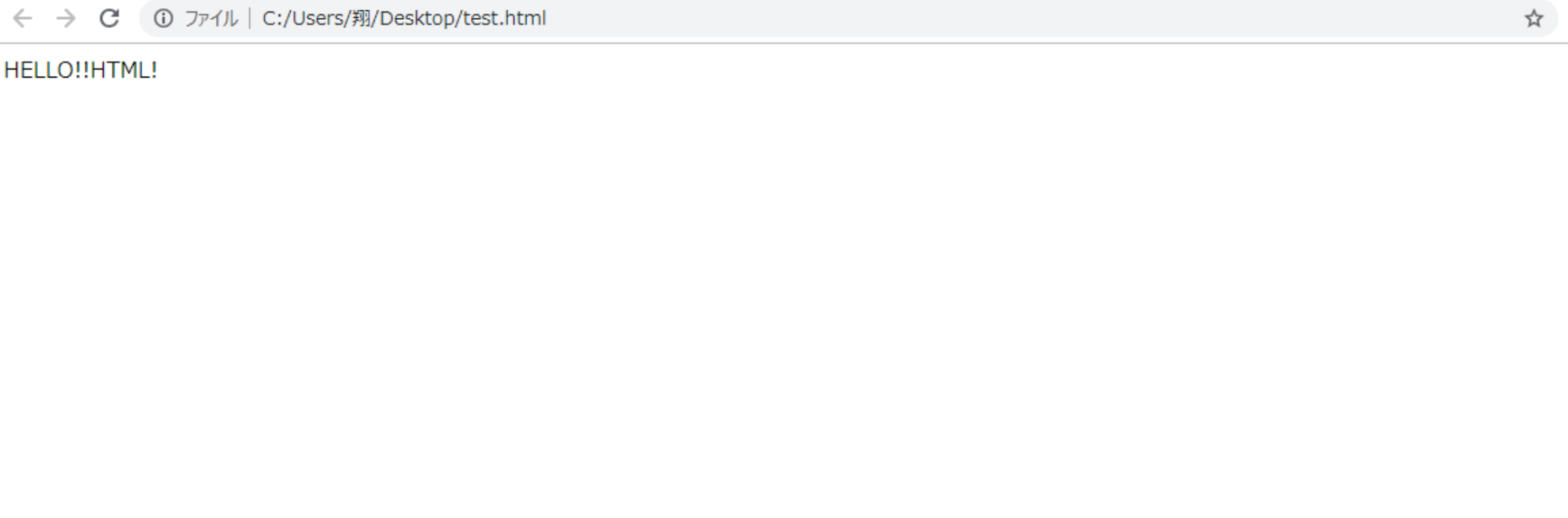
するとWebブラウザが起動し、下の画像のようなページが表示されます。

「HELLO!!HTML!」と書かれたページが表示されたでしょうか。
これはさっき作成したHTMLファイルの「HELLO!!HTML!」という文章が読み込まれて表示しています。
作ったHTMLファイルの中身について
さっき作ったHTMLファイルの中身について説明していきます。
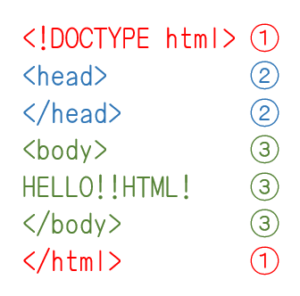
記述したHTMLファイルの中身は下のような構造になっています。

「<~>」は「要素、タグ」と呼ばれ、「<~></~>」で挟むことで、中に書かれた内容にその要素としての役割を持たせます。
①は「HTMLとしてこのファイルは使われますよ!」というHTMLの宣言部分で、一番外側の囲いとして記述します。
②の「<head></head>(headタグ)」には、このHTMLファイルを読み込むときの条件を記載することができます。
ルール書きのような部分ですね。今回は何もルールを指定していないので空っぽです。
③の「<body</body>(bodyタグ)」には、このファイルが読み込まれた時に表示させたい内容を記述します。
なので、bodyの中でページのデザインを作り込んでいきます。
他にも様々な要素がありますが、今回作成したHTMLファイルに記述した①~③は、どのページを作成する場合にも必須になる要素なので必ず覚えておきましょう。
HTMLファイルを編集するときは?
メモ帳で作成したテキストファイルと同じようにHTMLファイルも編集することが出来ます。
HTMLファイルを右クリック→プログラムから開く」→「メモ帳」をクリックします。
先ほど入力した内容が表示されると思います。

試しに編集してみましょう。
「HELLO!!HTML!」の部分を好きなように変更を加えて、上書き保存をしてください。

ページを表示させると、変更した文章に切り替わっていると思います。
このように修正を加えては表示させて調整を繰り返し、自分の理想のWebサイトへと仕上げていきます。
今回はHTMLについての簡単な説明でした。
次回はもっと掘り下げて、具体的なHTMLの作り方を紹介していきます。











