目次
作成概要
| アプリ名 | study note |
| リリース日 | 2016年10月30日 |
| プラットフォーム | Monaca(無料プラン) |
| 言語等 | HTML/ CSS/ javascript |
アプリ開発するまで
きっかけ
stady noteは、嫁がよく英語や趣味の勉強をしていて、「勉強用の問題集作れるアプリあればいいのになあ」と言う一言がきっかけで作りました笑
プラットフォームを選んだ理由
アプリ作成にあたって、前にもアプリ開発でお世話になったMonacaを使って作成することにしました。
MonacaはHTMLとjavascriptで、iOSとAndroid両対応のアプリを開発することが出来る「クロスプラットフォーム」と言われるサービスです。

HTMLとjavascriptで作成出来るため、Androidアプリ開発に使うJavaや、iOSアプリ開発に使うObjective-Cなどの、いわゆる「ネイティブ言語」と呼ばれる言語を全く知らなくてもアプリ開発をすることが出来ます。
現に、私は以前Androidアプリ開発をJavaでやろうと思ってすぐに挫折した経験があり、それ以降は触ってもいません笑
Monacaは日本の企業が運営しているため、ネット上に日本語で書かれた情報がたくさんあって助かりました。
UIもネイティブアプリに近い雰囲気できれいなデザインのアプリも簡単に作る事が出来ます。
ただし、Monacaは無料・有料プランに分かれていて、無料プランでは機能がだいぶ制限されていました。
(このアプリのような簡単なアプリ作成ならリリースまで無料版でも可能です)
Monacaについては、別の機会に詳しく紹介したいと思います。
アプリ開発について
開発期間
アプリ開発のちょっと前に私は転職していて、ちょうど一カ月後に転職先での仕事がスタートする予定だったので、それまでには完成させようと思って、製作期間は1カ月に設定しました。
・アプリの構想と簡単な設計図作成に1週間
・アプリ開発に残りの3週間
といった配分でした。
アプリで実装させたもの
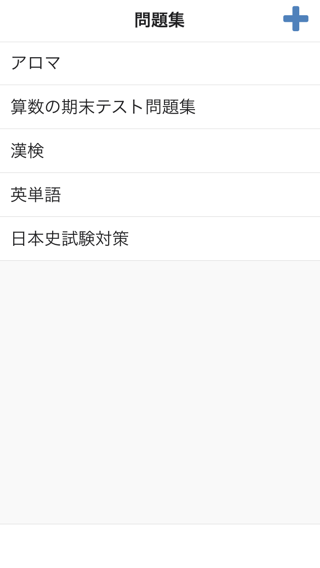
①ベースになる「問題集の作成」機能。
問題集を作成し、その中に1問ずつ問題を追加していくイメージです。
データベースは今回使わない予定だったので、全てローカルストレージにデータを保存させ、配列で問題文や答えを操作するようにしました。
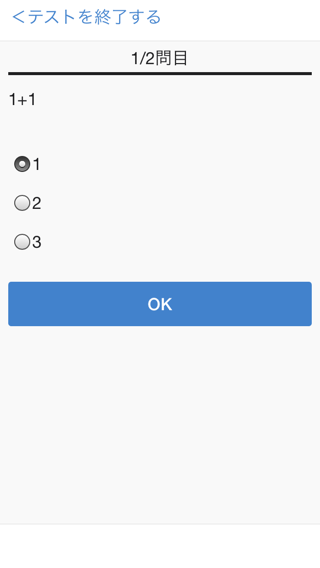
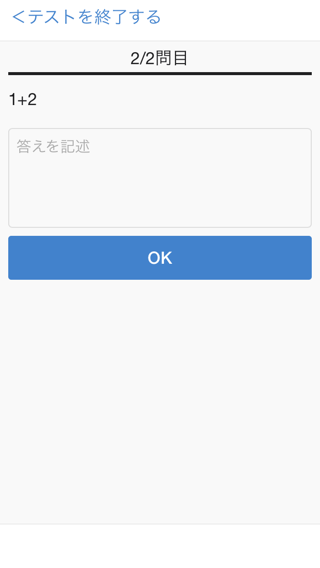
②問題の回答を選択問題と記述問題に分ける機能
回答方法は記述と選択の2パターン用意しました。
しかし、筆記の場合、完全一致でないと正解にならないので、自己採点機能が欲しいという指摘が笑
③問題出題をランダムに表示させる機能
1問目から順番に出題させるだけでなく、ランダムに表示させる機能も作りました。
④しおり機能
問題を途中まで解いてアプリを閉じたりすると、次同じ問題集を解くとき、途中から解くことが出来るように自動的にしおりを挟んでくれる機能です。
これは嫁に指摘され、後から実装しました涙
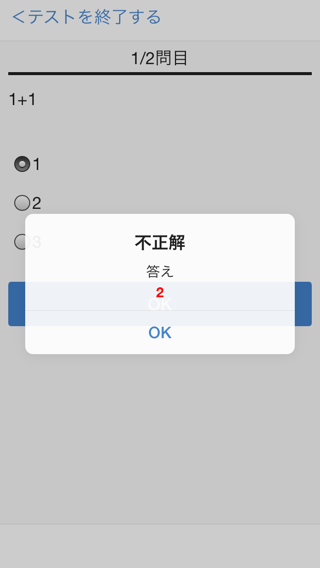
⑤採点機能
機能と呼べるほどではないですが、問題集を全て回答したら、リザルト画面が表示されて正解数が表示されます。
メイン機能以外で実装させた機能
①広告
お小遣い稼げたらいいなあと思って、広告を付ける事にしました。
(本当は機能追加課金にしたかったけど、課金プラグインはMonacaの有料プランでないと使えないらしい)
そこで、Nendというサービスの広告を表示させるようにしました。
しかし、これが意外に難しく、実装はしたもののほとんどの端末で表示されないという非常事態に…
完成したアプリの画面一覧
ひとまずギリギリ1カ月で形になったのでAndroid版をリリースすることに。
画面はこんな感じに。
ど素人でも、そこそこキレイに出来たのは、Monacaで使う事が出来る「Onsen UI」というUIプラグインのおかげです!
反省点
たくさんありますが、大きいのはアプリのアイコンですね。
センスなさすぎのダッサダサ!!
せめて、角丸にしておかないとダメですね。
あとは、デザインがシンプル過ぎたかなあ。
あんまり余計な装飾はしない方がいいんだろうけど。
リリース後
このアプリを作る前、作った後にもゲーム系アプリをいくつかリリースしているのですが、このアプリが一番利用率とダウンロード数がトップでした。
リリース当初はゲームアプリよりもダウンロードされませんでしたが、アンインストール数も少なく、継続して利用してくれる人が多かった気がします。
ダウンロード数も日が経つごとに少しずつ多くなっていきました。
アプリはゲームよりもこういう「業務系アプリ」の方が利用者の獲得がしやすいのかもしれません。
それも、ありふれたものではなくとてもニッチなテーマの物にすると、たいしたアプリでなくても、そのテーマのシェアをたくさんゲットすることができるかもしれませんね。
今後について
study noteが思いのほか反応が良かったので、もっと力を入れて改良作を作成する予定です。
2019/2/24追記
study noteの後継サービス「Anybook」をリリースしました!
今回はWebサービスとして作成しました。
興味がありましたら是非のぞいてみてください!
詳しくは別途記事にまとめようと思います。
Anybookについてはこちら
Android版リリース中
リリースが少し古いので、デバイスによってはうまく動かないかもしれませんが、アプリ開発を考えている方はぜひ参考にしてみてください。
2019/2/24追記
現在リリースが停止されています。




















問題をランダムに出題したプログラムはどうやって組みましたか?教えてください。
返信超絶遅くなり申し訳ありません!!!
ランダム出題のプログラムですが、monaca開発の時はjavascriptで配列をランダムに並べ替える事で実現させました。
作り方はこちらの記事に詳しく乗っていました
https://qiita.com/mi-miya/items/9eb9a0fb14f4ec3a8764
Anybookでのランダム出題はRails+データベースを使っている為比較的簡単に作成できました。
「問題」テーブルにランダム番号を保存しておくカラム「rand_no」を作っておきます。
問題数の分だけ数字を配列に格納します。
hoge = [1,2,3,4,5] (5問ならこんな感じ)
そして、下のようにすると配列hogeの中身をランダムに並べ替えることができます。
hoge.shuffle!
配列の中身はランダムに並んでいるので、これを1番目の要素から順にテーブルに保存していきます
hoge = [3,5,1,4,2](中身はこんな感じになっている)
最後に、「問題」テーブルデータを呼び出すときにorderby句を使って「rand_no」でソートをかけてあげればランダム出題が出来上がります。
詳しくは記事を作ってみようと思います
Anybookの新規登録でメールアドレスを登録したのですが、登録先のアドレスに通達がこずアカウント作成できていないように見えます。
※「迷惑メール」フォルダにも通知が来ませんでした。
サービスの利用を楽しみにしていますので、ご確認いただけますでしょうか。
scで始まるアドレスと、yukiで始まるアドレスの2つでアカウントを作成してみました。
返信が遅くなり申し訳ありません・・・
Gmailメールへのメールがうまく届かない不具合が発生していましたが、現在は修正を行い正常に届くようになりました。
また、新規登録時に確認メールを送信する工程は2019/9/18現在、Gmailの規約改定、レンタルサーバーの環境による不安定さから可用性を考慮して廃止致しております。
もし、ご機会があればもう一度ご登録をお試し頂けないでしょうか?
今後ともよろしくお願い致します。